کتابخانه (Library) چیست؟
به زبان ساده مفهوم کتابخانه نیز تا حدودی شبیه به فریمورک است. (چندین کتابخانه در کنار هم میتوانند یک فریمورک را ایجاد کنند)
در حقیقت کتابخانههای برنامهنویسی مجموعهای از کلاسها و توابع آماده هستند که به صورت یکجا جمع شده و برنامهنویسان آنها را مورد استفاده قرار میدهند، معروفترین کتابخانهی موجود برای جاوا اسکریپت jQuery نام دارد، شما میتوانید با استفاده از آن به توابع متنوع و زیادی از JavaScript دسترسی داشته و آنها را در وبسایت خود استفاده کنید.
به طور کلی فریمورکها و کتابخانههای مختلف به وجود آمدند تا فرایند طراحی و برنامهنویسی را بهبود بخشیده و سرعت کار را افزایش دهند، هرچند همانطور که پیشتر گفتیم شما باید سعی کنید در ابتدا تا حدودی با مفاهیم کلی طراحی وب آشنا شده و سپس به استفاده از این موارد بپردازید.
تا به اینجای کار تقریبا با تمام اصول کلی طراحی فرانتاند یک وبسایت آشنا شدیم، با دانستن موارد گفته شده در بالا شما تقریبا قادر به طراحی هر نوع وبسایت استاتیکی خواهید بود، اگر دقت کرده باشید از کلمهی استاتیک استفاده کردیم، دستهبندی دیگری که میتوان برای یک وبسایت در نظر گرفت استاتیک و داینامیک بودن آن است.
تفاوت سایتهای استاتیک و داینامیک
اصولا به وبسایتهایی که احتیاجی به تغییرات زیادی ندارند و معمولا تمام المانهای سازندهی آنها ثابت بوده و مدام بهروزرسانی نمیشود یک وبسایت استاتیک (Static) یا ایستا میگوییم.
به عنوان مثال وبسایتهای تک صفحهای، برخی از لندینگپیجها، صفحات سادهی معرفی و در کل تمام سایتهایی که حاوی محتوای ثابتی بوده و احتیاج چندانی به ویرایش ندارند میتوانند به صورت استاتیک ایجاد شوند، پیادهسازی اینگونه وبسایتها پیچیدگی چندانی نداشته و تنها با استفاده از مواردی که تا به اینجا یاد گرفتیم قابل اجرا و پیادهسازی هستند.
اما سایر وبسایتها، به عنوان مثال سایتهای محتوا محور، شبکههای اجتماعی، انجمنها و… که مدام در حال به روزرسانی و ویرایش هستند را سایتهای داینامیک (Dynamic) مینامند، در حقیقت اگر بخواهیم علت این موضوع را بررسی کنیم به این نتیجه خواهیم رسید که به روزرسانی چنین وبسایتهایی به روش وبسایتهای استاتیک کاری طاقتفرسا و تقریبا غیر ممکن است.
به همین دلیل سیستمهایی طراحی شد که کار ویرایش و بهروزرسانی را از طریق یک پنل مدیریت در اختیار صاحب سایت قرار دهد، تقریبا اکثر وبسایتهای امروزی که با آن ها سرو کار داریم جزو سایتهای داینامیک به حساب میآیند.

طراحی و ایجاد این قسمت از سایت (بکاند) نیازمند به کارگیری ابزارها و زبانهای برنامهنویسی خاصی است که در ادامه بیشتر با آنها آشنا میشویم، در اصل این موارد ادامهی مراحل قبلی هستند که قبلتر در مورد آنها بحث کردیم.
مرحلهی ۴
انتخاب زبان برنامهنویسی
همانطور که در بالا اشاره کردیم، برای ایجاد بکاند وبسایت باید به سراغ انتخاب یک زبان برنامهنویسی سمت سرور برویم، یعنی زبانی که با استفاده از آن صفحات سایت خود را داینامیک کنیم.
برای این منظور انتخابهای فراوانی پیش روی شماست، یکی از محبوبترین زبانهای برنامهنویسی تحت وب PHP نام دارد، تا به امروز بیش از ۸۰ درصد وبسایتهای جهان با استفاده از زبان برنامهنویسی پیاچپی ایجاد شدهاند، از معروفترین آنها میتوان به فیسبوک و ویکیپدیا اشاره کرد.
در کشور ما نیز در اکثر شرکتهای خصوصی میتوان رد پای این زبان را دید، بنابراین اگر به خوبی آن را فرا بگیرید موقعیتهای شغلی بسیار زیادی پیشروی شما خواهد بود، برای آشنایی مقدماتی با این زبان به آموزش معرفی PHP که قبلا در همیار آیتی منتشر کرده بودیم مراجعه نمایید.
البته زبانهای بسیار زیادی برای برنامهنویسی قسمت بکاند یک وبسایت وجود دارد، به عنوان مثال ASP , Python , Node JS , Java و… که در صورت تمایل میتوانید از آنها نیز استفاده کنید.
ذکر این نکته حائز اهمیت است که برای شروع برنامهنویسی لازم است در ابتدا تا حدودی با نحوهی نوشتن الگوریتم آشنا بوده تا بهراحتی از پس تحلیل برنامهتان برآیید.
همانطور که گفتیم با استفاده از زبانهای برنامهنویسی بخشهای داینامیک سایت را ایجاد میکنیم، حال احتیاج داریم تا اطلاعات وارد شده در وبسایت را به گونهای ذخیره کنیم که در آینده به آنها دسترسی داشته باشیم، برای این امر علاوه بر زبان برنامهنویسی باید یک پایگاهداده (Database) نیز برای سایت خود ایجاد کنیم.
مرحلهی ۵
انتخاب دیتابیس
در توضیحات مورد قبلی اشاره کردیم که برای ذخیرهسازی اطلاعات به یک دیتابیس احتیاج داریم، یکی از محبوبترین دیتابیسهای مورد استفاده در دنیا که به خوبی نیز با زبان PHP سازگار است MySQL نام دارد، از آنجایی که این دیتابیس به صورت رایگان عرضهشده و به شدت محبوب است توصیه میکنیم در پروژهی خود از آن استفاده کنید.
تا به اینجا تقریبا با تمام اجزای تشکیلدهندهی یک وبسایت آشنا شدهایم، با یادگیری این موارد شما میتوانید یک وبسایت کامل را طراحی و پیادهسازی نمایید، بنابراین اگر فقط قصد داشتید با چگونگی ساخت یک وبسایت آشنا شوید میتوانید از خواندن ادامهی این آموزش صرفنظر کنید، اما لازم است بدانید موارد دیگری نیز در ایجاد و نگهداری وبسایتها دخیل هستند که در ادامه به آنها میپردازیم، پس اگر میخواهید به طور کامل با نحوهی ایجاد و نگهداری یک وبسایت آشنا شوید در ادامه با همیار آیتی همراه باشید.
سئو (SEO) چیست؟
کلمهی SEO مخفف عبارت Search Engine Optimization به معنای بهینهسازی سایت برای موتورهای جستجو است، همهی ما برای یافتن عبارات مورد نظر خود از موتورهای جستجویی مانند گوگل یا بینگ استفاده میکنیم، حقیقت ماجرا ایناست که موتورهای جستجو تنها یک ربات هستند نه یک انسان، بنابراین باید با استفاده از اصول خاصی محتوای وبسایتمان را برای آنها قابل فهم کنیم و سعی کنیم با استفاده از تکنیکهای مختلف در صدر نتایج جستجو قرار بگیریم.
شما به عنوان طراح و برنامهنویس یک وبسایت باید به گونهای از تگهای HTML و سایر موارد استفاده کنید که محتوای سایت برای موتورهای جستجو قابل فهم باشد، در صورت تمایل میتوانید با یک جستجوی ساده اطلاعات بیشتری در این مورد بهدست آورید (عبارت On-Page SEO را جستجو کنید)
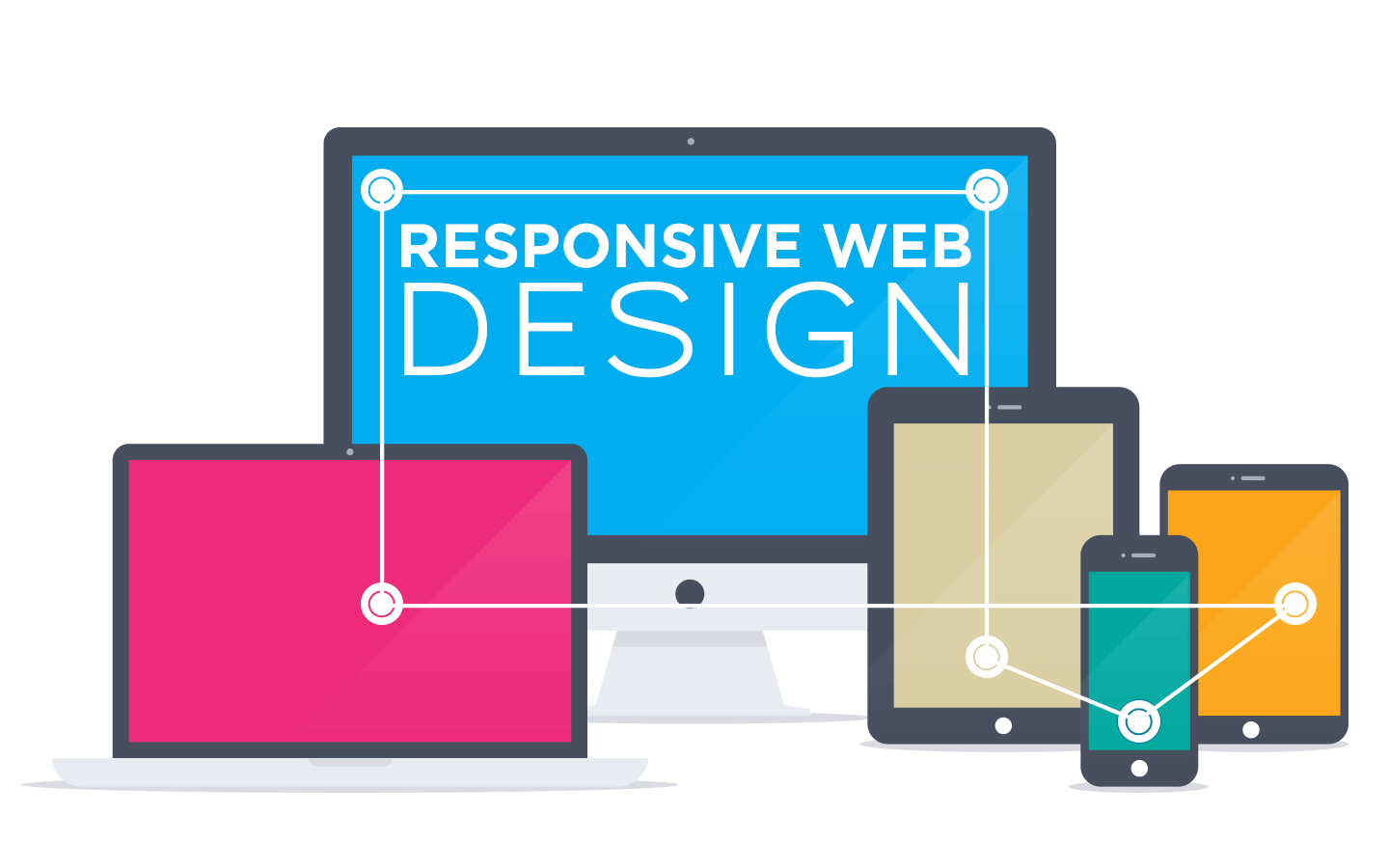
طراحی واکنشگرا (Responsive) چیست؟
تا چند سال پیش تلفنهای هوشمند و تبلتها فراگیر نشده بودند و افراد تنها با استفاده از کامپیوترهایشان به گشت و گذار در اینترنت میپرداختند، اما امروزه حجم عظیمی از بازدیدکننگان یک وبسایت از تلفنهای همراهشان به مرور اینترنت میپردازند.
بنابراین وبسایت شما باید بهگونهای طراحی شود که کاربر به راحتی قادر به مشاهدهی محتوا در دستگاههایی با صفحهنمایش کوچکتر نیز باشد، یکی از راههایی که میتوانید این ویژگی را در صفحات سایت خود امکانپذیر کنید استفاده از طراحی وب ریسپانسیو یا واکنشگرا است.
در این تکنیک صفحات وب به تناسب سایز نمایشگر دستگاه تغییر شکل میدهند و به گونهای نمایش داده میشوند که محتوای سایت به خوبی قابل مشاهده و استفاده خواهد بود، چندی پیش نکاتی در خصوص بهینهسازی سایت در موبایل منتشر کردهبودیم که میتوانید آنرا مطالعه نمایید.

طراحی یک سایت واکنشگرا علاوهبر اینکه باعث زیبایی و افزایش کاربرد پذیری سایت میشود در سئوی سایت نیز تاثیر بسیار مثبتی خواهد داشت، به گونهای که امروزه واکنشگرا بودن سایتها به یک استاندارد و الزام تبدیل شدهاست و سایتی که طراحی میکنید باید حتما از این ویژگی برخوردار باشد، شما با یادگیری اصول CSS 3 قادر خواهید بود صفحات سایت خود را به صورت واکنشگرا طراحی نمایید، همچنین فریمورکهایی مانند بوتاسترپ به صورت پیشفرض از این قابلیت پشتیبانی میکنند.
مرحلهی ۶
خرید هاست و دامنه
برای اینکه یک وبسایت از تمام نقاط دنیا همیشه قابل دسترس باشد لازم است آن را در محیطی بر روی اینترنت نگهداری کنید، بر روی یک کامپیوتر که همیشه روشن بوده و در صورت نیاز اطلاعات و فایلهای سایت شما را بارگذاری کرده و به کاربران نمایش دهد، این کامپیوتر همیشه روشن را سرور (Server) مینامیم، سرورها کامپیوترهای همیشه روشنی در محیط اینترنت هستند که هر لحظه به درخواست کاربران وبسایتی را پردازش و آن را به کاربر نمایش میدهند، شما برای نگهداری سایت خود در محیط اینترنت به یک سرور یا یک فضای میزبانی (Host) احتیاج خواهید داشت.
هاست (Host) چیست؟
به زبان ساده، هاست به فضایی در یک سرور اطلاق میشود که شما میتوانید اطلاعات و فایلهای سایت خود را در آن آپلود و نگهداری کنید، هاستها به صورت ماهیانه یا سالیانه (بسته به شرکت ارائهدهنده) احتیاج به تمدید دارند و اگر هزینهی آن را نپردازید دسترسی شما از هاست قطع خواهد شد و سایر کاربران قادر به مشاهدهی سایتتان نخواهند بود.
شرکتهای ارائهدهندهی بسیار زیادی برای خرید هاست در ایران فعالیت میکنند، به عنوان مثال یکی از این شرکتها که خدمات و پشتیابی خوبی در این زمینه ارائه میدهد شرکت نتافراز میباشد، میتوانید هاست مورد نیاز وبسایتتان را از این شرکت تهیه کنید.



