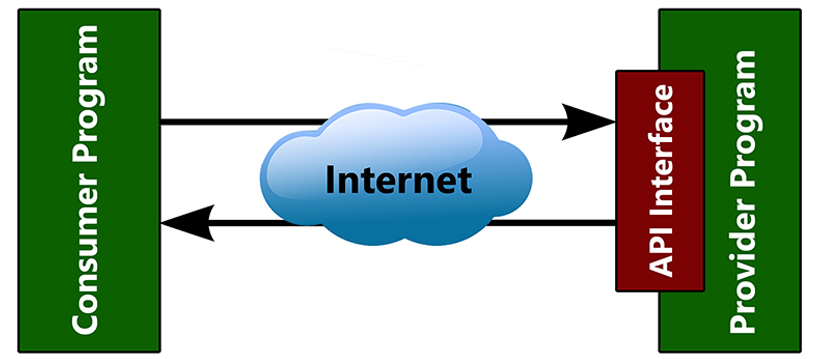
امروزه عبارت API در موارد زیادی استفاده میشود. سیستمعامل، مرورگر وب و بهروزرسانیهای برنامههای کاربردی، اغلب API های جدید ارائه میدهند؛ اما API چیست ؟
Application Programming Interface
عبارت API مخفف Application Programming Interface (رابط برنامهنویسی برنامه کاربردی) است.
به API مانند منوی یک رستوران نگاه کنید. منو شامل لیستی از غذاها به همراه توضیحی در مورد هر غذا است. زمانی که یکی از غذاهای منو را سفارش میدهید، آشپزخانه رستوران کار تهیه غذا را انجام میدهد. شما دقیقاً نمیدانید که رستوران چگونه غذا را آماده میکند و درواقع نیازی هم به دانستن آن ندارید.
بهطور مشابه، API عملیاتی که توسعهدهندگان از آنها استفاده میکنند را به همراه شرح فعالیت آنها لیست میکند. توسعهدهنده نیازی به دانستن چگونگی ساخت پنجره «Save As» توسط سیستمعامل ندارند، بلکه تنها دانستن وجود این امکان در برنامه برای آنها کافی است.
این که توسعهدهندگان، داده خودشان را به API میدهند تا نتیجه را دریافت کنند تفسیر درستی نیست . این موضوع بیشتر شبیه یک رستوران خیالی است که غذا را با مواد اولیهای که شما با خود به رستوران بردهاید، برایتان آماده کند.
لیکن API بهطورکلی بسیار دقیق است. API ها به توسعهدهندگان اجازه میدهند تا با استفاده از مزایای پیادهسازی پلتفرم در زمان صرفهجویی کنند و به اصل مطلب بپردازند. بدین ترتیب نیاز کمتری به تولید کد دارند و همچنین سازگاری بیشتری با برنامههای کاربردی همان پلتفرم ایجاد میکند. API ها دسترسی به منابع سختافزاری و نرمافزاری را کنترل میکنند.

API ها زندگی را برای توسعهدهندگان سادهتر میکنند.
تصور کنید میخواهید یک برنامه کاربردی را برای iPhone توسعه دهید. سیستمعامل iOS همانند دیگر سیستمعاملها تعداد زیادی API تولید میکند، تا کار را برای شما سادهتر کند.
بهعنوانمثال زمانی که شما میخواهید یک مرورگر را برای نمایش یک یا چند صفحه وب در برنامهتان بگنجانید، نیازی نیست که یک مرورگر را برای برنامهتان از ابتدا برنامهنویسی کنید. بلکه میتوانید از WKWebView API برای قرار دادن مرورگر Safari در برنامهتان استفاده کنید.
اگر میخواهید در برنامهتان با استفاده از دوربین iPhone عکس یا ویدیو تهیه کنید، نیازی نیست که رابط کاربری دوربین خودتان را بنویسید. شما از API دوربین برای گنجاندن دوربین داخلی iPhone در برنامه خود استفاده میکنید. اگر API ها وجود نداشتند تا کار را ساده کنند، توسعهدهندگان برنامه کاربردی باید نرمافزار دوربین خودشان را ایجاد میکردند و ورودیهای سختافزار دوربین را تفسیر میکردند؛ اما توسعهدهندگان سیستمعامل Apple همه این دشواریها را انجام دادهاند، بنابراین توسعهدهندگان میتوانند تنها با استفاده از API دوربین، دوربین را در برنامهشان تعبیه کنند و به کارشان ادامه دهند. علاوه بر این، زمانی که Apple به توسعه API دوربین میپردازد، همه برنامههای کاربردی مبتنی بر آن بهطور خودکار از مزایای آن بهرهمند میشوند.
این مسئله برای همه پلتفرمها قابلتعمیم است. بهعنوانمثال، آیا شما میخواهید یک دیالوگ باکس در ویندوز ایجاد کنید؟ API ای برای آن وجود دارد. آیا میخواهید شناسایی با اثرانگشت را در اندروید پشتیبانی کنید؟ برای آنهم یک API وجود دارد؛ بنابراین شما نیازی به بررسی حسگر اثرانگشت شرکتهای مختلف در اندروید ندارید. توسعهدهندگان نیاز به اختراع دوباره و دوباره چرخ ندارند.

API ها دسترسی به منابع را کنترل میکنند.
از API ها برای کنترل دسترسی به سختافزارها و عملیات نرمافزاری که ممکن است هر برنامهای اجازه دسترسی به آنها را نداشته باشد، نیز استفاده میشود. به همین دلیل API ها اغلب نقش بزرگی در امنیت ایفا میکنند.
بهعنوانمثال، اگر شما تاکنون از وبسایتی بازدید کردهاید و پیغامی را در مرورگر مشاهده کردهاید که از شما در مورد مکان دقیقتان سؤال پرسیده است، آن وبسایت سعی در استفاده از geolocation API در مرورگر وب شما دارد. مرورگرها چنین API هایی را ارائه میدهند تا دسترسی به موقعیت شما را برای توسعهدهندگان وب سادهتر کنند. آنها تنها میپرسند «شما کجا هستید؟» و قسمت سخت کار را برای دسترسی به GPS یا شبکههای Wi-Fi نزدیک برای یافتن موقعیت فیزیکی شما، همگی بر عهده مرورگر است.
بدین ترتیب، مرورگرها این اطلاعات را از طریق یک API نیز ارائه میدهند زیرا کنترل دسترسی به آن امکانپذیر است. زمانی که یک وبسایت میخواهد به موقعیت دقیق فیزیکی شما دست یابد، تنها راه ممکن استفاده از API مکانی است؛ و زمانی که یک وبسایت درخواست دسترسی به موقعیت شما را دارد، شما – کاربر- میتوانید درخواست او را بپذیرید یا رد کنید. تنها راه دسترسی به منابع سختافزاری همانند حسگرهای GPS از طریق API است بنابراین مرورگر توانایی کنترل دسترسی به سختافزار و محدود نمودن آنچه برنامههای کاربردی میخواهند انجام دهند را دارد.
قانون مشابهی در سیستمعاملهای موبایلهای پیشرفته مانند iOS و اندروید استفاده میشود که برنامههای کاربردی دارای مجوزهایی هستند که میتوانند با کنترل دسترسی به API ها اجرایی شوند. بهعنوانمثال، اگر توسعهدهندهای تقاضای دسترسی به دوربین را از طریق API دوربین داشته باشد، شما میتوانید درخواست مجوز را رد کنید و برنامه کاربردی دیگر راهی برای دسترسی به دوربین دستگاه شما نخواهد داشت.
فایل سیستمها که از مجوزها استفاده میکنند – همانطور که در ویندوزها، مک و لینوکس انجام میشود- دارای همان مجوزهایی هستند که توسط API ی فایل سیستم اجرا میشود. یک برنامه کاربردی معمولی دسترسی مستقیم به دیسک سخت فیزیکی خام ندارد. در عوض برنامه کاربردی از طریق یک API به فایلها دسترسی دارد.

از API ها برای برقراری ارتباط بین سرویسها استفاده میشود.
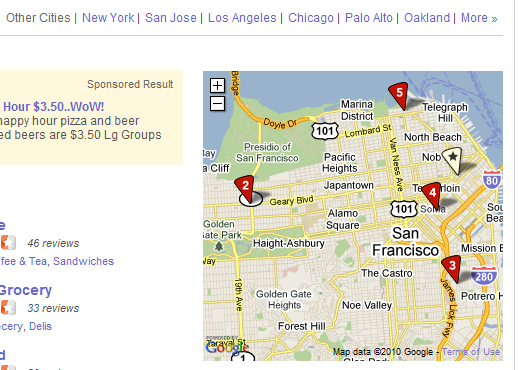
دلایل دیگری نیز برای استفاده از API ها وجود دارد. بهعنوانمثال، اگر تاکنون آبجکت Google Maps تعبیهشده در یک وبسایت را دیده باشید، میبینید که آن وبسایت از Google Maps API برای تعبیه نقشه استفاده میکند. گوگل چنین API هایی را برای توسعهدهندگان وب ارائه داده است تا بتوانند با استفاده از آنها آبجکتهای پیچیده را بهدرستی در وبسایتشان قرار دهند. اگر چنین API هایی وجود نداشت، توسعهدهندگان باید نقشههای خودشان را تولید کرده و دادههای آن را فراهم میکردند، فقط برای اینکه یک نقشه تعاملی در وبسایت قرار دهند.
بهعلاوه، به دلیل اینکه این یک API است، گوگل میتواند دسترسی به Google Maps را در وبسایتهای دیگر کنترل کند و تضمین کند که آن را بهدرستی نمایش میدهند نه اینکه آن را بهصورت یک قاب بههمریخته در وبسایتشان تعبیه کنند.
این موضوع شامل سرویسهای آنلاین مختلفی میشود. علاوه بر این API هایی دیگری نیز برای درخواست ترجمه متن از Google Translate یا تعبیه نظرات فیسبوک یا توییت هایی از Twitter وجود دارد.

به زبان ساده، APIها (مخفف Application Programming Interface) رابطهایی نرمافزاری هستند که ارتباط بین نرمافزارهای مختلف را پیادهسازی میکنند. زمانی که شما از دسکتاپ یا لپتاپ خود استفاده میکنید، تبادل اطلاعات میان نرمافزارهای مختلف توسط APIها انجام میگیرد. برای مثال هنگامی که قسمتی از یک متن در برنامهی LibreOffice را کپی کرده و در یکی از برنامههای Excel یا ورد paste میکنید، API مربوط به این بخش، وظیفهی تعریف دادههای جابجا شده را برای دو برنامه به عهده گرفته است و به همین دلیل شما همان متن را در محیط برنامهی دوم هم مشاهده میکنید.
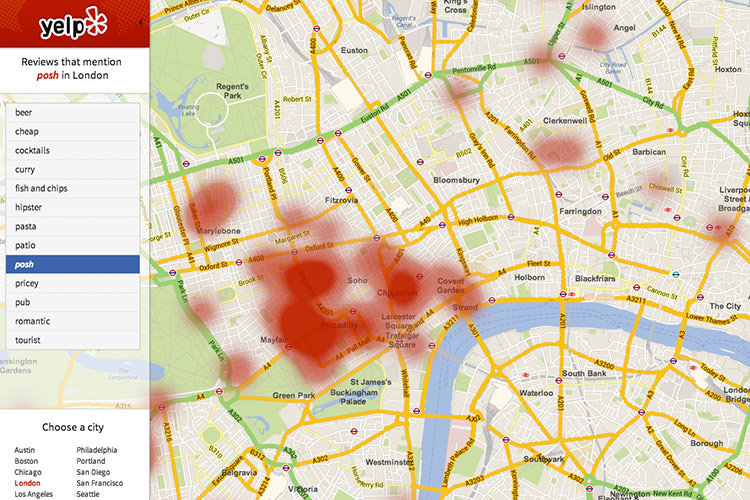
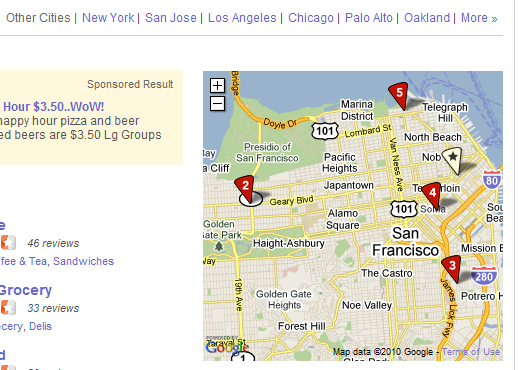
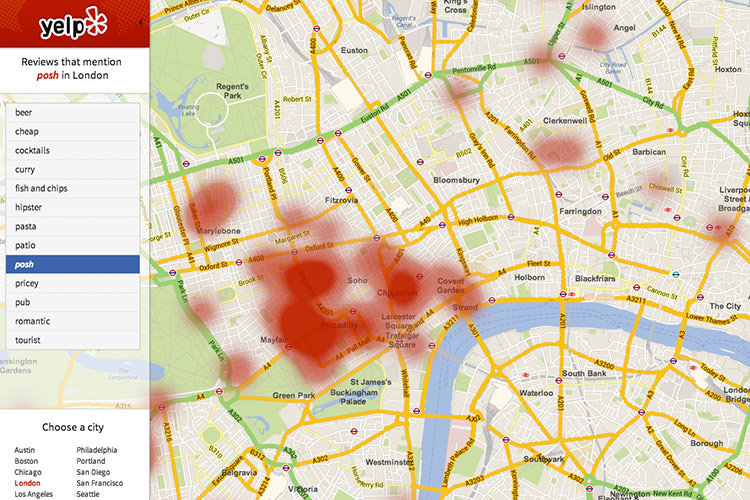
در قسمت وب نیز APIها امکان استفاده از دادهها و عملکرد سرویسهای بزرگی مثل گوگل یا فیسبوک را به امکانات اپلیکیشنها یا وبسایتهای مختلف اضافه میکنند. برای مثال سرویس« Yelp»، بانک اطلاعاتی عظیمی شامل آدرس رستورانها و مراکز خرید و حتی میزان محبوبیت آنها در اختیار دارد. مسلما طراحی و پیادهسازی نقشهای اختصاصی برای این سایت امری وقتگیر و مشکل خواهد بود، اما با استفاده ازAPIها ، نقشههای Google Maps (همینطور سرویس نقشهی اپل) به امکانات این سایت اضافه شده است و در نهایت با ترکیب عملکرد این دو سرویس، سرویسی بهبود یافته دراختیار کاربران Yelp قرار میگیرد. دربرخی بازیهای ویدئویی نیز، استفاده از سرویسهای فیسبوک مانند چت، ثبت امتیازهای برتر و دعوت از دوستان توسط APIها امکانپذیر شده است.

اما چگونه ارتباط بین این نرمافزارها یا سرویسها ایجاد میشود؟ در واقع APIها با نمایان ساختن بخشی از عملکرد و اطلاعات نهفته موجود در برنامهها، تعامل آنها با محیط خارج را ممکن میکنند. البته این آشکارسازی بصورت امن و با محدودسازی دسترسی دیگر برنامههای خارجی صورت میپذیرد. این شیوه امکان اشتراکگذاری دادهها بین برنامههای مختلف را فراهم کرده و بدون نیاز به توسعهدهندگان (به منظور اشتراکگذاری کدهای این برنامهها)، تعامل بین نرمافزارها نیز امکانپذیر میشود. اشتراکگذاری کدها در این مقیاس علاوه بر اتلاف وقت و ناکارآمد بودن، برای برنامهنویسهایی که تمایل به محرمانه نگه داشتن کدها دارند نیز خوشایند نخواهد بود. این شرایط حتی برای برنامههای متن باز نیز صادق است; جستجوی دستورات خاص از بین تمام کدهای یک اپلیکیشن، بسیار زمانبر خواهد بود. خوشبختانه APIها دسترسی برنامههای خارجی به برخی مشخصههای خاص را محدود میکنند و با تعریف شیوهی تعامل سرویسها یا نرمافزارها با یکدیگر، امکان ایجاد یک ارتباط امن و سودمند را مهیا میکنند.
در حال حاضر APIها جایگاه بسیار مهمی در ارتباطات دارند; برنامهنویسها در چارچوب این پروتکلها، بهرهوری از شبکههای اجتماعی نظیر فیسبوک و یا خدماتی مانند google maps یا حتی سرویسهای ذخیرهسازی ابری مانند dropbox را ممکن ساختهاند. برای مثال توسعهدهندگان اپلیکیشنهای بازی، APIهای همگامسازی را در اختیار کاربر قرار میدهند. با استفاده ازهمگام سازی، امکان ذخیرهسازی جایگاهتان در بازی را در فضای ابری خواهید داشت و بدین ترتیب میتوانید با استفاده از دستگاههای دیگر نیز ادامهی بازی را از همان نقطه از سر بگیرید.

استفاده از APIها صرفهجویی در زمان و آسودگی کاربران را در پی خواهد داشت. برای نمونه بسیاری از کاربران شبکههای اجتماعی، استفاده از کلاینتهای فیسبوک در تلفنهای همراه را به رابط وبسایت آن ترجیح میدهند. در این مورد هم APIهای فیسبوک بازیگران اصلی هستند.

APIهای مختلف همه جا وجود دارند! حتی در همین صفحه شما آیکونهایی که به منظور اشتراکگذاری این مطلب در فیسبوک و گوگل پلاس را مشاهده میکنید. این لینکها با فراخوانی APIهای مرتبط، به شما امکان پست یا توئیت کردن نظرات را بدون خارج شدن از این صفحه خواهند داد. حتی در قسمت نظرات هم APIها حضور دارند و ثبت و نمایش نظرات توسط آنها و بدون نیاز به تایید مدیران سایت صورت میگیرد.
در یک نگاه کلی میتوان گفت که APIها زمینه را برای توسعهی Mashupها فراهم کردهاند. Mashupها برنامهها یا سرویسهای تحت وبی هستند که با استفاده از APIهای چند سرویس مختلف (مثل گوگل، فیسبوک، توئیتر..) عملکرد تمامی آنها را در قالب یک برنامه یا یک سرویس وب ارائه میکنند. دسترسی گستردهای که به واسطهی وجود APIها برای سرویسهای بزرگ حاصل شده است، تجربهی جدیدی برای کاربران وب به ارمغان آورده است.
البته APIها همواره هم مفید نبودهاند! شرکت توئیتر از یک سال پیش محدودیتهایی برای اپلیکیشنهای وابسته به APIهای این شرکت وضع کرده است. این تصمیم عملا برنامههای وابسته به توئیتر را بیاستفاده میکند و کاربران فقط امکان استفاده از برنامهها و وبسایت این شرکت را خواهند داشت و بدین ترتیب توئیتر میتواند مطمئن باشد که درآمدزایی مبتنی بر نمایش تبلیغات، به صورت موثر و متمرکزتری انجام میشود.
مثالهایی از این دست کم نیستند. شرکتهای مختلفی برای کسب سود بیشتر، سرویسهای مختلف و APIهایی که اپلیکیشنهای شما به آنها وابسته هستند را از دسترس خارج کردهاند. شرکت گوگل طی تصمیماتی سرویسهایی مانند Google Health و اخیرا Google Reader را که گمان میرفت به سمت زیانده بودن پیش میروند از دسترس خارج کرد و این سرویسها هیچوقت دوباره راه اندازی نشدند. مسلما این تصمیمات برای کاربرانی که از اپلیکیشنهای وابسته استفاده میکنند ناخوشایند خواهد بود.
با وجود این مشکلات، اشتیاق روز افزون توسعهدهندگان برای استفاده از قابلیتهای APIها و محبوبیت اپلیکیشنهای وابسته به سرویسهای کاربردی درمیان کاربران بر کسی پوشیده نیست.
در حوزهٔ توسعهٔ نرمافزار به کرات واژهٔ API به گوش میخورد اما اکثر برنامهنویسان مبتدی خیلی با ماهیت این اصطلاح آشنا نیستند که در همین راستا در این پُست قصد داریم به طور مفصل با ماهیت و نحوهٔ عملکرد API آشنا شویم اما پیش از هر چیز نیاز به یک مقدمه داریم.
پیش از فراگیر شدن سیستمهای کامپیوتری در صنایع مختلف، انسان به عنوان کسی که قرار بود با نرمافزارهای کامپیوتری بیشترین تعامل را داشته باشد در نظر گرفته میشد به طوری که فارغ از کاری که نرمافزار انجام میداد، از ویرایش تصاویر گرفته تا ارسال ایمیل و غیره، انسان به عنوان موجودیتی که قرار بود با نرمافزار مذکور کار کند مرکز توجه قرار داشت به طوری که وی از طریق User Interface یا به اختصار UI به تعامل با نرمافزار میپرداخت (همانگونه که مثلاً امروزه از طریق رابط کاربری محیط دسکتاپ سیستمعامل، کارهای مختلفی را انجام میدهیم.)
به مرور زمان و پیشرفت فناوری، این نیاز احساس گردید تا به جای تعامل انسان با نرمافزار، خودِ نرمافزارها نیز بتوانند بدون دخالت انسان با یکدیگر تعامل داشته باشند و این در حالی بود که یک سیستم کامپیوتری بر خلاف انسان چشم و گوش نداشت تا با دیدن رابط کاربری بتواند مثلاً روی دکمهٔ خاصی کلیک کند تا دیتای مد نظرش را به دست آورد مضاف بر اینکه یک نرمافزار همچون انسانها نیازی نداشت تا برای ارتباط با نرمافزاری دیگر از یک رابط کاربری (UI) زیبا و کاربرپسند برخوردار باشد و اینجا بود که مفهوم API شکل گرفت.
Application Programming Interface چیست؟
API مخفف واژگان Application Programming Interface است که به صورت تحتالفظی میتوان آن را به «رابط برنامهنویسی نرمافزار» ترجمه کرد. به طور خلاصه، API همچون همان UI است با این تفاوت که به جای انسان، یک سیستم کامپیوتری قرار است با آن تعامل داشته باشد. در واقع، از آنجا که میتوان واژهٔ Interface را به «فصل مشترک» در فارسی ترجمه کرد، میتوان گفت که API فصل مشترکی مابین دو نرمافزار یا اپلیکیشن است (نیاز به توضیح است که در این بحث واژگانی همچون نرمافزار، اپلیکیشن، سیستم و ... میتوانند به جای یکدیگر استفاده شوند و تفاوت معنایی خاصی ندارند.)
مثالی از دنیای واقعی به منظور درک بهتر مفهوم API
برای درک بهتر این موضوع، چیزی همچون الکتریسته را مد نظر قرار میدهیم بدین شکل که میتوان الکتریسته را به عنوان یک سرویس در نظر گرفت که از طریق پریز برق در اختیار ما قرار میگیرد تا انرژی لپتاپ، پنکه، جاروبرقی و هر چیزی که برای کار کردن نیاز به برق داشته باشد را تأمین کند.
اگر بخواهیم در این رابطه تشبیهی انجام دهیم، سرویسی همچون الکتریسته همچون همان سرویسی است که یک شرکت نرمافزاری همچون گوگل در اختیار ما قرار میدهد؛ مثلاً به ما اجازه میدهد تا به دیتای گوگلمپ دسترسی داشته باشیم. حال اپلیکیشن موبایلی که طراحی کردهایم هم نقشی همچون لپتاپ، پنکه یا جاروبرقی را دارد که در مثال قبل برای کار کردن نیاز به الکتریسته داشت اما در این حوزه این اپلیکیشن برای کار کردن نیاز به دیتای گوگلمپ دارد.
در حقیقت، در نظر گرفتن یکسری استاندارد در پریزهای برق باعث میگردد مصرفکننده (که در اینجا انسان نیست بلکه دیوایسهایی همچون لپتاپ، پنکه و جاروبرقی است) بدون هیچگونه دغدغهای برق مصرفی خود را تأمین کند. به طور کلی، از جمله مزایای این استاندارد میتوان به موارد زیر اشاره کرد:
- سازندهٔ وسائل خانگی فقط روی طراحی خود محصولات تمرکز میکنند و هیچ کاری به مسائل مربوط به تأمین برق ندارند.
- وسیلهٔ برقی به راحتی میتواند به پریزهای برق مختلف وصل شود.
- اگر یک وسیلهٔ برقی را از ایران به انگلستان ببریم، به سادگی با استفاده از یک تبدیل میتوان از منبع برق ۱۱۰ ولت آن کشور استفاده کرد و کماکان نیازی به ایجاد تغییر روی وسیلهٔ برقی نیست.
- وسیلهٔ برقی اصلاً نمیداند که نیروی برق دارد توسط نفت تولید میشود یا انرژی خورشیدی بلکه فقط مصرفکننده است.
- وسیلهٔ برقی اصلاً نیازی ندارد بداند که انرژی الکتریسته به چه شکلی به دستش رسیده است.
- همچنین پریز برق هم برایش هیچ فرقی نمیکند که یک لپتاپ متصل شده است یا پنکه بلکه فقط این وظیفه را دارا است تا به تأمین الکتریسته بپردازد.
حال همانطور که برای روشن کردن لپتاپ نیاز داریم تا دوشاخهٔ آداپتور آن را به پریز بزنیم و نیاز به توضیح نیست که ابعاد پریز و دوشاخه از یک استاندارد خاص تبعیت میکنند تا بتوانند با یکدیگر جفت شوند (مثلاً پریز برق دارای دو ورودی است و دوشاخ هم دو میله دارد همچنین پریز برق ۲۲۰ ولت عرضه میکند و دیوایس هم انتظار دارد برق ۲۲۰ ولت واردش شود نه ۱۱۰ ولت)، ما نیز برای اینکه اپلیکیشن موبایلمان بتواند با سرویس گوگل ارتباط برقرار سازد تا مثلاً بتوانیم داخل اپ خود از گوگلمپ استفاده نماییم، نیاز به چنین درگاهی داریم که API نام دارد که همچون مثال پریز و دوشاخه، اپلیکیشن موبایل ما و سرویس گوگلمپ هم باید از یکسری استاندارد برای ارتباط برقرار کردن با یکدیگر تبعیت کنند که در غیر این صورت چنین ارتباطی هرگز شکل نخواهد گرفت.
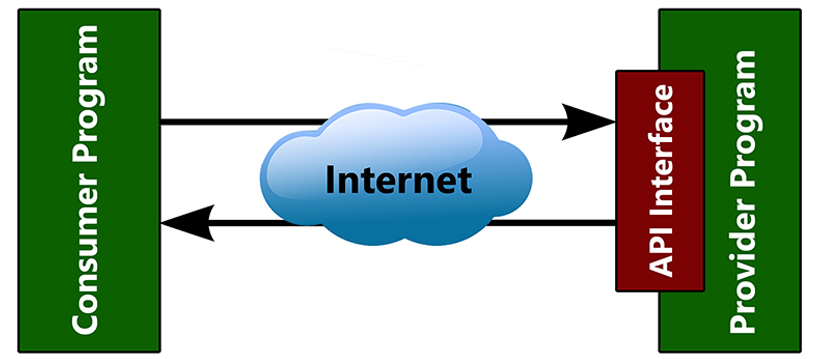
همانطور که برق وسائل الکتریکی منزلمان توسط شبکهٔ توزیع برق تأمین میگردد، اپلیکیشنهای مختلف هم برای دستیابی به دیتای مورد نیاز خود به شبکهٔ اینترنت نیاز دارند.
منظور از Layer of Abstraction چیست؟
برای روشن شدن این اصلاح، ابتدا مثالی از API سیستمعامل ویندوز میزنیم. فرض کنیم دولوپری هستیم که قصد داریم یک نرمافزار دسکتاپ برای سیستمعامل ویندوز بنویسیم که نیاز به توضیح نیست یکی از بخشهای نرمافزار را هم رابط کاربری (UI) آن است که از طریق پنجرههای مختلف در معرض دید کاربر قرار میگیرد.
فرض کنیم که کمپانی مایکروسافت اقدام به عرضهٔ API اختصاصی ویندوز برای دولوپرهای علاقمند به توسعهٔ نرمافزار برای این سیستمعامل نمیکرد که در چنین فضایی هر دولوپری مجبور میشد تا بسته به نیاز و سلیقهٔ خود اقدام به طراحی پنجرهها کند و همین مسأله منجر به این میشد تا یکپارچگی ظاهری بین نرمافزارهای مختلف از بین رود اما این در حالی است که ویندوز از چیزی تحت عنوان Windowing API برخوردار است که یک SDK است که این وظیفه را دارا است تا کلیهٔ مسائل مربوط به ظاهر یک پنجره همچون دکمهٔ بستن، ریسایز کردن پنجره و ... را هندل کند و دولوپرها صرفاً نیاز دارند تا چیزهایی همچون اندازهٔ اولیه، عنوان و محتویات داخل پنجره را مشخص کنند و الباقی تنظیمات را به API بسپارند (در ادامه با مفهوم SDK آشنا خواهید شد.)
چنین اتفاقی اصطلاحاً Layer of Abstraction نامیده میشود بدین صورت که Windowing API سیستمعامل ویندوز به منزلهٔ لایهای انتزاعی است که مابین دولوپر و سیستمعامل قرار میگیرد تا دولوپر درگیر مسائل فنی، هزاران خط کدی که برای ساخت یک پنجرهٔ ساده نیاز است و ... نگردد و صرفاً با چند خط کد ساده نیاز خود را عملی سازد (در مثال تأمین نیروی الکتریسته هم دقیقاً این لایهٔ انتزاعی وجود دارد بدین شکل که ما به عنوان یک انسان فقط با پریز برق سروکار داریم و اینکه داخل پریز چه اتفاقی میافتد، سیمهای فاز و نول چه رنگی هستند، انرژی چگونه از پُست برق تا سر کنتور میآید و ... هیچ ربطی به ما ندارد.)
حال که با مفهوم Layer of Abstraction آشنا شدیم، دیگر نیاز به توضیح نیست که اگر وزارت نیرو اقدام به تغییر زیرساختها کند، به جای برقی که از سَد میآید، برق نیروگاههای سیکل ترکیبی را وارد شبکهٔ انتقال برق سازد و یا تجهیزات قرار گرفته داخل پُستهای انتقال برق را نوسازی کند و کارهایی از این دست، مادامی که انرژی مورد نیاز منازل تأمین گردد، کلیهٔ این تغییرات هیچ فرقی برای مصرفکننده نخواهند داشت.
در حوزه توسعهٔ نرمافزار، فرض کنیم سرویسی که ما به عنوان یک دولوپر از API مرتبط با آن استفاده میکردیم با زبان Java رو روی سرورهای AWS آمازون بود اما شرکت مذکور تصمیم میگیرد که آن را با Node.js بازنویسی کرده و روی سرورهای Azure مایکروسافت عرضه کند که در چنین شرایطی مادامی که اصطلاحاً Endpoint مرتبط با آن API تغییر نکند، هیچ فرقی برای دولوپرها نخواهد کرد.
به همین منوال، سرویسهای عرضهکنندهٔ API همچون گوگل یا فیسبوک هم مادامی که دست به تغییر استانداردهای خود نزنند و اختلالی در کار دولوپرهایی که پیش از این سرویسهای آنها را مورد استفاده قرار میدادند ایجاد نکنند، به سادگی میتوانند سرورهای خود را آپگرید کنند، محل فیزیکی دیتاسنترهای خود را تغییر دهند، بین سرویسهای کلود مختلف سوئیچ کنند و غیره.
به طور مثال، فرض کنیم اپلیکیشنی تحت عنوان «الف» وجود دارد که توسعهدهندهاش این امکان را برای سایر توسعهدهندگان فراهم آورده تا از API آن استفاده کنند. حال فرض کنیم اپلیکیشنی نوشتهایم تحت عنوان «ب» و این در حالی است که اپلیکیشن «الف» در چارچوب خاصی به اپلیکیشن «ب» اجازه میدهد تا از امکاناتی که دارا است استفاده کند (با مراجعه به سایت ProgrammableWeb میتوانید به لیست جامعی از API سرویسهای مختلفی که توسط شرکتهای مطرحی همچون گوگل، فیسبوک، توییتر و ... عرضه شدهاند دست یابید.) در عین حال، در حین استفاده از API لازم است یکسری استاندارد حتماً مد نظر قرار داده شوند که برخی از مهمترین آنها عبارتند از:
- دیتایی که از طریق API مبادله میگردد ساختاریافته است: به عبارتی، درخواست از طرف نرمافزار «ب» در چارچوب یک فرمت استاندارد صورت میگیرد که از قبل توسط توسعهدهندگان نرمافزار «الف» تعریف شده است.
- نتیجهٔ تعامل با API قابلپیشبینی است: در واقع، درخواستهایی که برای نرمافزار «الف» ارسال میشوند باید در یک چارچوب خاصی باشند و از همین روی پاسخ به چنین درخواستهایی همواره مشخص و قابلپیشبینی خواهند بود.
آشنایی با انواع API
با در نظر گرفتن این نکته که API سازوکاری است که از آن طریق تعامل سیستم با سیستم به جای تعامل کاربر با سیستم صورت میگیرد، میتوان دستهبندیهای مختلفی برای ایپیآیها در نظر گرفت که عبارتند از:
- ایپیآی سختافزاری: زمانی که مثلاً با اجرای یک گیم حرفهای فشار زیادی روی سیستم خود میآوریم، میبینیم که فن سیستم شروع به تند چرخیدن میکند و این به دلیل آن است که سیپییو نسبت به حالت عادی در معرض فشار بیشتر است و بالتبع داغ شده است و باید خنک گردد که این سازوکار از طریق ارتباط مابین ایپیآیهای سختافزاری صورت میگیرد.
- ایپیآی سیستمعاملی: پیش از این در قالب مثال توسعهٔ یک نرمافزار دسکتاپ توضیح دادیم که ایپیآی مرتبط با یک سیستمعامل همچون ویندوز به چه شکل کار میکند.
- ایپیآی زبانهای برنامهنویسی: زبانی همچون جاوا یک هستهٔ اصلی دارد که شامل سینتکس این زبان، نحوهٔ ساخت متغیر، دیتا تایپها و ... میشود اما در کنار آنها صدها کلاس مختلف توسط توسعهدهندگان این زبان عرضه شده که تحت عنوان Java API شناخته میشوند که فیچرهای تکمیلی این زبان را در دسترس دولوپرها قرار میدهند.
- کیتهای توسعهٔ نرمافزار: Software Development Kit یا به اختصار SDK نیز نوعی دیگی از ایپیآیها است که توسط شرکتهای مختلفی همچون گوگل، فیسبوک و ... عرضه میشوند تا دولوپرها با استفاده از این کیتها بتوانند اقدام به توسعهٔ نرمافزار کنند که از آن جمله میتوان به Android SDK اشاره کرد.
- ایپیآی تحت وب (وب سرویس): این نوع ایپیآی یکی از متداولترین و کاربردیترین انواع ایپیآی است که ادامه تمرکز روی همین مقوله خواهیم کرد. ایپیآی تحت وب یا اصطلاحاً Web API به هر پروتکلی گفته میشود که از طریق شبکهٔ اینترنت و وب تعامل مابین اپلیکیشنهای مختلف را امکانپذیر سازد و از همین روی Web Service نیز نامیده میشود (وب اپلیکیشنی که محتوای خود را از طریق چندین و چند ایپیآی مختلف تأمین کند اصطلاحاً Mashup نامیده میشود.) زمانی که پای ایپیآیهای تحت وب به میان میآید، باید با سازوکار پروتکل HTTP و HTTPS آشنا باشیم که برای این منظور توصیه میکنیم به دورهٔ رایگان وب چگونه کار میکند؟ مراجعه نمایید.
درآمدی بر انواع وب سرویسها
به طوری کلی، وب سرویسها را میتوان به دستههای GraphQL ،SOAP ،PRC و یکی از معروفترین آنها در حال حاضر REST دستهبندی کرد که در ادامه آنها را مورد بررسی قرار خواهیم داد.
- PRC: این اصطلاح مخفف واژگان Programmable Remote Client است. این نوع وب سرویس در دو نوع مدل XML-RPC و JSON-RPC عرضه شده است و همانطور که از نام آنها مشخص است، مدل اول از فرمت اکسامال پشتیبانی میکند و مدل دوم از جیسون (نیاز به توضیح است که این وب سرویس امروزه کاربرد چندانی ندارد.)
- SOAP: این اصطلاح مخفف واژگان Simple Object Access Protocol است که به منزلهٔ پروتکلی است که متد ارتباطی، نحوهٔ ارسال درخواست، دریافت پاسخ و همچنین فرمت پاسخها را تعیین میکند. به عبارتی، این نوع ایپیآی راهی است که از آن طریق سیستمها از طریق فرمتی که قابلدرک برای هر دو طرف کانکشن است میتوانند با یکدیگر ارتباط برقرار سازند (معمولاً درگاههای بانکی از این فرمت پشتبانی میکنند.)
- REST: این اصطلاح که مخفف واژگان Representational State Transfer است بر خلاف موارد قبل یک پروتکل حساب نمیشود بلکه نوعی معماری است که نسبت به بقیه کاربرد آسانتری دارد و به همین دلیل هم هست که امروزه فراگیر شده است که برای کسب اطلاعات بیشتر، میتوانید به آموزش آشنایی با مفهوم RESTful API و مقالهٔ آشنایی با نحوهٔ استفاده از RESTful API در پایتون مراجعه نمایید.
- GraphQL: استانداردی برای طراحی و توسعهٔ API است که به صورت اپنسورس توسط کمپانی فیسبوک توسعه داده شده است که در حقیقت در پاسخ به نقدهایی که به REST وارد است طراحی شده تا بتواند به عنوان راهکاری جامع و اثربخش در توسعهٔ ایپیآی مورد استفاده قرار گیرد.
به خاطر داشته باشیم که دیتا از طریق وب سرویسهای مختلف به اشکال گوناگونی میتواند رد و بدل شود که از جملهٔ مهمترین آنها میتوان به XML ،JSON و یا HTML اشاره کرد.
تقسیمبندی ایپیآیها از بُعد سطح دسترسی
علاوه بر تقسیمبندیهای فوق، Web API را میتوان از نقطه نظر سطح دسترسی (پرمیشن) به دستههای مختلفی تقسیمبندی کرد که عبارتند از:
- Open APIs: این دست ایپیآیها که اصطلاحاً Public APIs نیز نامیده میشوند، بدون هیچگونه محدودیت در سطح دسترسی برای کاربرد B2C در اختیار دولوپرها قرار میگیرند که برای مشاهدهٔ لیستی از آنها، میتوانید به لینک Public APIs در گیتهاب مراجعه نمایید.
- Partner APIs: این گروه از ایپیآیها صرفاً در اختیار کسبوکارهای به اصطلاح B2B و B2C است و همچون مورد قبل (Open APIs) هر دولوپری به آنها دسترسی ندارد و معمولاً پولی هستند.
- Internal APIs: این گروه از ایپیآیها که تحت عنوان Private APIs نیز شناخته میشوند، صرفاً برای مصرف داخلی یک سیستم طراحی میشوند. به طور مثال، لیست مقالاتی که در سایدبار سمت چپ سکان آکادمی در معرض دید کاربران قرار میگیرد از طریق یک Private API (ایپیآی خصوصی) ایجاد شده که صرفاً برای استفاده توسط خودِ سایت سکان آکادمی توسعه داده شده است.
API Economy چیست؟
کسب درآمد از طریق عرضهٔ ایپیآی چیزی است که تحت عنوان API Economy شناخته میشود. پیش از این گفتیم که برخی ایپیآیها هستند که اصطلاحاً پابلیک (عمومی) میباشند و بالتبع شرکت عرضهکننده به صورت مستقیم نمیتواند از آنها کسب درآمد کند اما در مقابل برخی شرکتها هم هستند که از طریق عرضهٔ ایپیآی سرویسهای اختصاصی خود، به کسب درآمد میپردازند بدین شکل که مثلاً تا ده هزار ریکوئست در ماه رایگان است اما اگر به طور مثال اپلیکیشنی طراحی نمودهایم که تعداد کاربران زیادی دارد و بالتبع بار بیشتری روی سرورهای شرکت مذکور وارد میآورد، برای این منظور باید سرویس پریمیوم خریداری کنیم.
طراحی API
این نکته را همواره باید مد نظر قرار داد که طراحی API از پایه کار نسبتاً دشواری است که مراحلی پیچیده و بسیار تخصصی دارا است. برای آنکه یک تصویر کلی از پروسهٔ طراحی ایپیآی داشته باشیم، باید گفت که عموماً ایپیآیها با توجه به برخی الگوها و استانداردها ساخته میشوند تا تمامی توسعهدهندگان از سراسر دنیا بتوانند بدون سردرگمی از آنها استفاده کنند که بررسی این موضوع خارج از این بحث است.
تأمین امنیت API
اگر همه چیز به درستی و با دقت پیش برود، عرضهٔ API خطری امنیتی برای شما محسوب نمیشود اما نیاز به توضیح نیست که هرچه راههای ارتباطی با سرورهای خود را بیشتر کنید، راههای نفوذ به آن نیز افزایش مییابد و از آنجایی که برخی ایپیآیها به برخی از امکانات سرویس دسترسی میدهند که مثلاً تعامل با دیتای ذخیرهشده روی دیتابیس هم بخشی از آنها است و مسلماً از حساسیت بالایی برخوردار است، میتواند در صورت پیادهسازی غیراصولی خسارتهای زیادی به بار آورد که برای حل این قبیل مشکلات چندین راهکار وجود دارد.
تعریف
یک API رابط پیاده سازی توسط نرم افزار است که به دیگر برنامه ها اجازه می دهد با آن ارتباط داشته باشند.
چرا به API نیاز داریم؟
می توانیم جواب این سوال را با یک کلمه بدهیم : ارتباطات. شما ممکن است بپرسید چرا ارتباط بسیار مهم است. برای جواب به این سوال تصور کنید Notepad نمی توانست که نوشته ها از MS Word یا Google Chrome یا Firefox کپی و پیست (Copy & Paste) کند. تصور کنید باید برای هر نوع نیاز در هر زمانی تمامی متن را در نرم افزار دیگر تایپ می کردید. این فقط یک از مثال های مربوط به ارتباط بین نرم افزارها است و باید بدانیم که تمامی ارتباط ها از طریق API امکان پذیر است.
واقعا API چیست؟
شما نمی توانید یک API را به راحتی اینکه این کار را در Notepad انجام می دهید، اجرا کنید. به این دلیل که عموما API ها برای کاربرانی مثل شما و من مخفی هستند. API ها قسمت هایی از کدهای نوشته شده به وسیله برنامه نویسان هستند که دقت زیادی بر روی آن ها انجام می گیرد تا به دیگر برنامه های دیگر اجازه بدهند تا بتوانند به برنامه مورد نظر وصل شود و با آن تعامل داشته باشد.
API ها به طور خاص ساخته شده اند تا عملکرد و اطلاعات انتخاب شده را نمایان کنند در حالیکه از دیگر بخش های برنامه حفاظت می کنند و اجازه برقراری ارتباط را می دهند. ایجاد یک API به زمان زیادی لازم دارد؛ چون در نهایت باعث می شود نرم افزارهای دیگر با برنامه شما ارتباط داشته باشند و برنامه شما محبوب تر شود.

به عنوان یک مثال مناسب می توان Twitter را نام برد. بیشتر مردم کلاینت توییتر مورد علاقه شان را به جای رابط وب ترجیح می دهند. شما می توانید از توییتر به با استفاده از وسیله هایی مانند گوشی های تلفن، موبایل های هوشمند، iPod یا کامپیوتر استفاده کنید. این امکانات حاصل بهره مند بودن توییتر از یک API (رابط کاربردی برنامه نویسی) عالی و منحصر به فرد است.
API چه استفاده ای دارد؟
همانطور که میدانیم، API ها اجازه برقراری ارتباط بین نرم افزارهای مختلف را آسان می کنند تا با یکدیگر ارتباط موثر داشته باشند. پس مطمئنا این گزینه می تواند برای توسعه یک پلتفرم و برای Mashup ها (برنامه ها) مناسب باشد. همچنین ما می توانیم از توییتر به عنوان یک مثال از این که چگونه API ها در توسعه پلتفرم ها موثر هستند، یاد کنیم. وقتی شما اطلاعات و داده ها را ترکیب می کنید یا از عملکرد دیگر نرم افزارها و برنامه ها برای ساخت یک نرم افزار دیگر استفاده می کنید، شما در واقع یک Mashup ایجاد کرده اید.
Mashup ها این روزها بسیار در اینترنت محبوب هستند. پیشرفت اینترنت وابسته به ارتباطات است؛ پس این می تواند ایده و دلیل عالی برای به کار گرفتن API ها باشد. این یک عمل رایج برای نمایان ساختن بخشی از عملکردها یا اطلاعات شما به عنوان API برای دیگران در وب است. گروه ها می توانند آن عملکرد و کاری را که شما ارائه می دهید با عملکردهای دیگر سرویس ها ترکیب کنند و سپس یک سرویس بهبود یافته و با عملکردهای اضافه به کاران ارائه کنند.

برای مثال Yelp اطلاعات مربوط به رستوران ها، هتل ها، مراکز خرید و دیگر خدمات محلی را دارا است؛ اما ممکن است کاری بی فایده برای سایت و خسته کننده برای کاربران باشد اگر آن ها سرویس نقشه خود را ایجاد کنند و به کاربران اجازه دهند تا ببینند که مقاصد مختلف کجا هستند. بنابراین بجای آن می توانند آن را با API های Google Maps ترکیب کنند و اطلاعات خود بر روی آن قرار دهند. بدینوسیله ابزار و خدمات آن ها برای کاربران افزایش می یابد. این یک نمونه عمومی استفاده از API است.
API های محبوب که شما می توانید از آن ها استفاده کنید
API ها همه جا هستند. محبوب ترین API ها متعلق به رابط های کاربردی برنامه نویسی وب یا Web API مثل Google Maps API، Twitter API و Fickr API می باشد. این ها همه موارد نیستند. شما می توانید یک فهرست کامل و طبقه بندی شده از API ها در Programmable Web و WebMashup پیدا کنید. در سایت های گفته شده می توانید سطح علاقه کاربران و همچنین محبوبیت API ها و خدماتی که توسط API ارائه شده اند و یا از API استفاده می کنند را ببینید.
شما در واقع از API بستگی به نیازهایتان و سطح تخصص تان استفاده می کنید. شما ممکن است بخواهید یک سرویس بزرگ در اینترنت ایجاد کنید؛ در هر زمینه که شما یک برنامه برای وب لازم داشته باشید باید از زبان های وب مثل PHP, ASP.NET, Java یا Python استفاده کنید. یک شروع خوب بازدید کردن از صفحه رسمی API سرویس مورد نظرتان است. همچنین می توانید به دنبال کتابخانه های دیگران که به زبان مورد نظر شما نوشته شده است هم بگردید. معمولا این کتابخانه ها کار شما را آسان تر و سریعتر می کنند. برای مثال توییتر تعدادی از این کتابخانه ها را در API ویکی خود ارائه می دهد. شما همچنین می توانید آموزش ها، اسناد رسمی و بهترین شیوه ها را در این صفحات پیدا کنید.
API ها برای مدت زیادی به یک یا صورت های دیگری وجود داشته اند. اولین ارتباط بین برنامه ها ممکن است دقیقا بر اساس یک سند رسمی API نبوده؛ اما امروزه آن ها بخش مهی از برنامه شما به خصوص اگر در رابطه با وب باشد، هستند.
آیا تا کنون شما از API ساخته اید و یا از API استفاده کرده اید؟ نظرات و تجربه های خود را به ما بگویید.
منبع : رندبیت





















 بررسی تاثیرات منفی عوامل مختلف در کسبوکار به صورت دقیق امکانپذیر نیست و نمیتوان گفت هر عامل سبب میشود تا چقدر از درآمد سایت توسط کاربران ناراضی از دست برود! در واقع اندازهگیری میزان از دست رفتن درآمد توسط کاربران ناراضی به صورت دقیق امکانپذیر نیست اما برخی از تاثیرات منفی آن عبارتند از:
بررسی تاثیرات منفی عوامل مختلف در کسبوکار به صورت دقیق امکانپذیر نیست و نمیتوان گفت هر عامل سبب میشود تا چقدر از درآمد سایت توسط کاربران ناراضی از دست برود! در واقع اندازهگیری میزان از دست رفتن درآمد توسط کاربران ناراضی به صورت دقیق امکانپذیر نیست اما برخی از تاثیرات منفی آن عبارتند از: